자바스크립트의 자료형은 총 6가지이다.
string , number, boolean, function, object, undefined
위의 undefined 자료형은 선언은 하였지만 초기화가 안 된 경우를 말한다.
자료형도 바꾸어 줄 수 있는데 String() Number() Boolean() 을 활용한다. 이때 만일 Number() 함수에 잘못된 값이 들어 온다면 NaN 으로 바뀌게 된다. 이는 Not a Number 이라는 의미이다.
다음은 자동 자료형 변환을 알아보자 자동 자료형 변한은 변환 함수를 사용하지 않아도 자동으로 전환된다는 것이다.
예시로는 문자열과 숫자를 더하게 되면 숫자가 문자열로 바뀌게 된다.
불 자료형으로도 자동현 변환이 가능한데 변수앞에 !! 를 붙이게 되면 자동으로 불 자료형으로 변환이 가능하다.
일치 연산자로는 === 와 !== 이 추가로 존재하는데 이들은 자료형까지 동일한지 확인하는 것이다.
삼항연산자와 짧은 초기화 조건문 또한 알아보자
삼항연산자는 조건문을 한줄로 적어내는 것으로 형식은 / (조건문) ? 참 일시에 출력 : 거짓일 때의 출력 /이다.
짧은 초기화 조건문은 || 연산자를 활용한다. || 은 앞의 논리를 먼저 계산 한 후에 참인 경우 넘어가고 거짓인 경우에 뒤의 경우를 확인한다.
따라서 A || B 이렇게 하면 A 가 참일 경우 A 대입 A 가 거짓일 경우에 B 를 대입한다.
ex)
let test;
test = test || "hello";
이렇게 작성한다면 test는 초기화가 되어있지 않으므로 false 이다. 따라서 "hello" 로 초기화 된다. 초기화 되지 않으면 undefined 가 있고 이는 false 로 나타난다.
js의 배열
js의 배열에는 여러가지 자료형을 섞어서 넣을 수 있다.
for in / for of 반복문
둘 다 배열을 도는 데에 쓰인다. for in 은 인덱스를 사용하여 돌고 for of 는 배열안의 요솔르 사용하여 배열을 돈다. \
hoisting
호이스팅이란 해당 블록 에서 사용할 변수들을 미리 할당 하는 것이다. 호이스팅의 대상으로는 var 와 함수 선언문만 해당된다. let 과 const 그리고 함수 표현식에서는 hoisting 이 발생하지 않는다. 함수 선언문이란 function foo (){} 이런 식으로 함수를 선언하는 것이고 함수 표현식이란 var foo = function(){} 이렇게 변수에 할당 되는 함수를 표현하는 것이다. 익명 ㅎ마수는 호이스팅이 되지 않는다.
이를 활용하여 만약에 함수를 덮어서 쓰는 오버로딩을 하게 된다면 선언 함수가 먼전 호이스팅이 진행이 되고 그 후에 익명함수인 함수 표현식이 작동 되므로 나중에 작동 되는 익명함수로 초기화가 된다.
함수 표현식을 활용하여 함수를 만드는 것을 익명 함수라고 한다 함수 자체는 이름이 없고 익명의 함수가 변수에 할당이 된다.
선언적 함수는 말 그대로 함수 선언문을 활용해서 함수를 선언한다.
또, 화살표 함수도 존재하는데, 이는 함수 표현식을 조금더 간추려서 () => {} 이렇게 표현을 한다.
js 함수 선언문 있어서 매개변수를 설정하면 그 인자는 할당이 되지만 값이 들어가지 않으면 메모리에 만 할당 되고 초기화가 되지 않아서 undefined가 인자에 들어가게 된다. 에러가 발생하지는 않는다.
이때 인자가 들어오지 않을 때를 대비하여 매개변수를 초기화 시켜주는데 조건문으로도 초기화가 가능하지만 || 을 이용하여 간단히 초기화 또한 할 수 있다. count = count || 1 이렇게 하게 되면 count 에 값이 있으면 참이므로 그대로 값을 사용하고 undefined 라면 1이 들어가게 된다.
콜백 함수
콜백 함수란 함수 자체를 인자로 받아서 함수안에서 인자로 받은 함수를 또 다시 호출하는 것이다. 이를 콜백 함수라고 말한다.
표준 내장함수
자바 스크립트에서 지원하는 함수를 표준 내장함수라고 한다.
몇가지를 말하자면
pareseInt : 문자열을 int 로 변환한다.
parseFloat : 문자열을 Float 로 변환한다.
parseInt 를 할때에 문자열에 문자가 섞여있다면 문자를 마주칠때에 파싱을 멈춘다. 따라서 "ㅁ123" 이라는 문자열을 파싱하면 NaN 으로 파싱이 된다.
setTimeout : 특정 시간 후에 함수를 실행합니다.
setInterval : 특정 시간 마다 함수를 실행합니다.
clearInterval : 특정 시간 마다 실행하던 함수를 정지 시킨다.
객체
객체는 배열과 다르게 인덱스가 아닌 키 값으로 아이템에 접근한다. 객체 또한 for 문으로 돌 수 있다.
객체 안에는 다양한 자료형을 넣을 수 있는데 함수 자료형을 메소드 라고 한다.
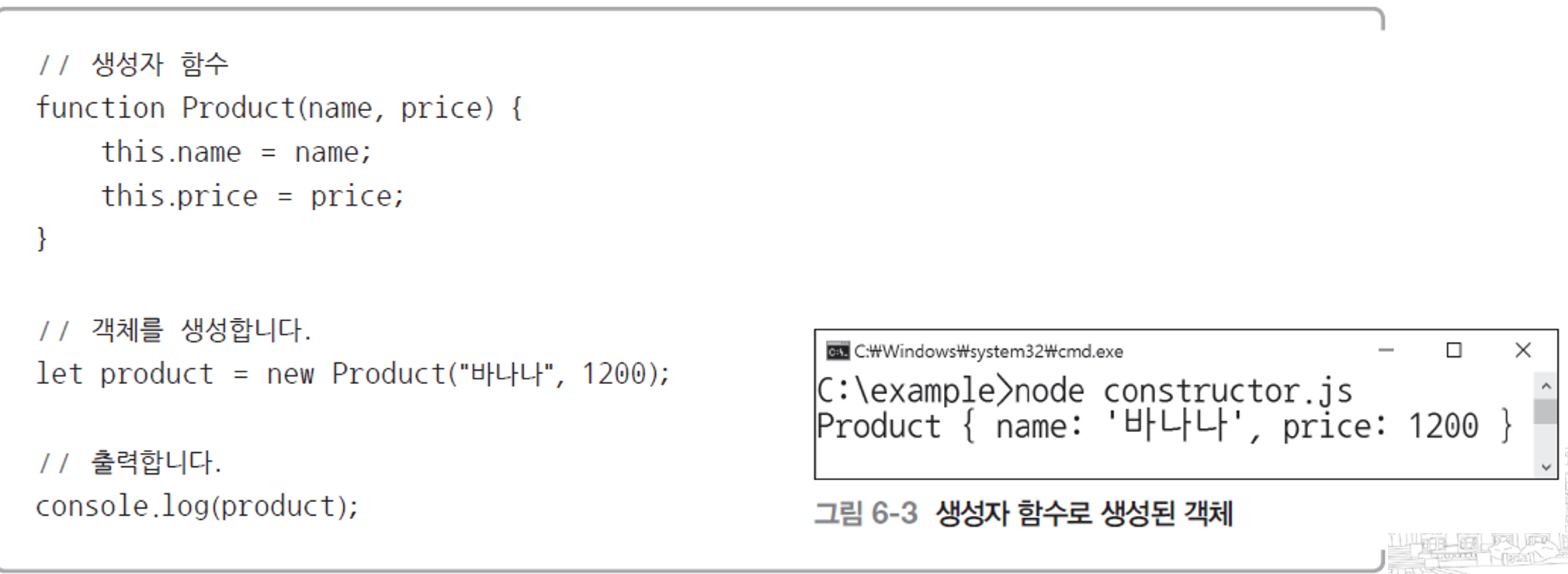
이 객체를 만들때에는 생성자 함수를 사용하기도 한다.
예시 :

이런 식으로 객체를 생성한다.
이떄에 객체안에 메서드를 넣고 싶을 때에는 생성자 프로토타입을 활용하여 객체에 메서드를 할당한다.

이렇게 실행을 하게 되면 " 바나나의 가격은 1200원입니다" 를 출력합니다.
위에 '${}'는 출력 문자열 안에 변수나 연산등을 삽입을 가능하게 한다.
null
null 은 값이 아예 없는 상태를 뜻합니다. null 의 타입은 객체이다. 따라서 변수를 선언하고 초기화를 하지않으면 undefined 인데 이때의 상태는 null 과 같습니다.
객체
기본 자료형과 객체 자료형의 차이
기본 자료형은 let, const, var 로 변수를 선언한 후에 안에 할당되는 값에 따라서 기본 자료형이 정해진다.
기본 자료형은 위에서 말했듯이 string, number, boolean , function, undefined, object 가 있다.
따라서 변수안에 수가 들어가면 기본자료형인 number 가 되고 문자가 들어가면 string, 참 거짓이 들어가면 boolean 이 된다 .
하지만 Number(), String(), Boolean() 함수등으로 자료형을 변경한다면 이들은 객체 타입이 된다.
이 객체 타입이 되면 메서드를 활용할 수 있는데, 객체 타입으로 변경하지 않아도 기본 자료형에서 객체 자료형의 기본으로 내장되어 있는 메서드 가 활용이 가능하다. 하지만 기본 자료형은 객체가 아니므로 속성이나 메서드를 추가 할 수가 없다. 하지만 객체에 메서드를 추가하게 된다면 기본 자료형에서도 활용이 가능해진다.

위 처럼 primitiveNumber 은 기본 자료형이기 때문에 메서드를 추가 할 수 없지만 Number 객체에 메서드를 추가 한다면 기본 자료형에서도 활용이 가능해 진다.
각각의 객체 자료형에는 기본적인 메서드가 제공되어 있다. 이외에는 Date 객체, Array 객체가 있다.
자바스크립트의 배열은 다 그 자체로 객체이다.
JSON 객체
JSON 객체란 웹에서 자료등을 주고 받을때에 사용되는 객체인데
JSON.stringify 는 JSON객체를 문자열로 바꾸어 줍니다.
JSON.parse 는 JSON 객체를 객체 타입으로 파싱합니다.
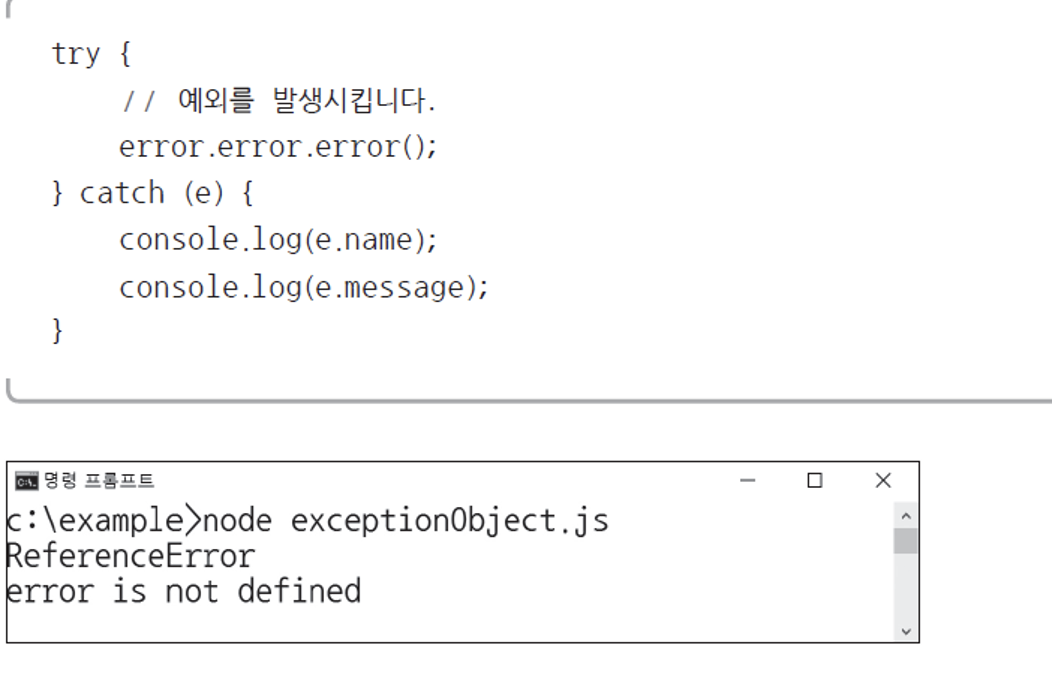
예외 처리를 할 때에는 일반적으로는 해당 데이터가 undefined 인지를 확인하여 예외를 처리해 준다. 예외처리의 문법을 적용한다면 try catch finally 문법을 활용한다. catch 안에는 error 문을 담는다.

이런 식으로 활용한다. finally 에서는 예외가 발생하던 하지 않던 무조건 실행 시킨다.
throw 키워드를 활용하면 강제적으로 예외를 발생시킬 수 있다.
웹 브라우저와 자바스크립트
문서 객체 모델을 활용하여 html 페이지를 조작을 할 수 있다.
따라서 문서 객체란 html 태그를 자바스크립트에서 사용할 수 있는 객체로 만든다는 것이다.
ex) alert 는 html 내부에서 중간중간 실행 흐름을 끊어 준다.
document 객체를 활용하여 태그의 속성을 조작할 수 있다. 이를 이용하여 html 태그를 자바스크립트의 객체로 변환 시켜 줄 때에
아이디를 사용하여 선택 할 때에는 document.getElementById
선택자를 이용하여 선택 시에는 document.quearySelector
이벤트 또한 조작할 수도 있는데 이벤트 속성을 활용한다. 속성이란 value 값을 의미하는 데 여기에 함수가 들어가면 위에 말한것과 같이 메서드라고 한다.
'javascript' 카테고리의 다른 글
| js 추가 문법 (0) | 2022.04.17 |
|---|---|
| js 추가문법과 함수 (0) | 2022.04.14 |
| js 문법 (0) | 2022.03.14 |
| js (0) | 2022.02.21 |
| js 배열 (0) | 2022.02.15 |